요즘은 프론트엔드에서도 TDD 라는 단어가 심심치 않게 보인다. TDD 와 테스트가 동일한 뜻은 아니지만 그전에는 테스트는 커녕 기본적인 프레임워크나 라이브러리 사용법? 등에 대한 어려움?인가 웹팩 같은 번들러나 타입스크립트 같은 트랜스파일러에 대한 어려움인가? 대충 그런 수준의 어려움들이 메인이였다면 요즘에는 자동화나, 테스트나 UX등 부가적인 수준에 대한 관심사들이 보이기 시작했다는건 이제 상대적으로 짧은 역사를 가진 프론트엔드도 어느 정도 성숙한 개발문화를 구축하기 시작했다는 징조가 아닐까 생각이 든다.
물론 다른것들이 더 쉽다는 것은 아니지만 정상적인 수순이라면 단계별로 관심사가 발전하기에 테스트나 UX등에 관심을 가지는 사람들이 많아 졌다는 것은 그 하위 단계에 대한 분위기가 어느 정도 무르익었다고 볼 수 있는데 그래서 인지 테스트를 주제로 글을 써볼까라는 생각이 들었다.
테스트를 주제로 글을 쓴다고해도 TDD 자체를 실무에서 해본적 없기에 테스트를 잘하는법? 이런 것은 좀 어렵고 그냥 테스트에 대해서 공부하고 실무에 적용해보려고 시도하면서 느꼈던 개인적인 견해나 소소한 사항들을 써보는 수 밖에..(변명하자면 TDD나 프론트 테스트에 대해서 제대로 수행하는 환경은 아직 까진 드물고 개인적으로 그런게 가능한 환경에 있어본 적이 없으니 어쩔 수 없다. 보통은 테스트는 커녕 걍 내가 혼자 다 하는게 더 편하겠다는 생각이 드는 경우가 많았으니)
프론트엔드에서 테스트툴로 많이 쓰이는 것 두가지를 꼽아보자면 JEST와 STORYBOOK을 꼽을 수 있다.
이 두가지는 조금 다른 컨셉을 가지고 있지만 어쨌든 테스트라는 목적을 수행하는데 휼륭한 도구이고 기본적인 사용법은 둘다 용이한 편이다. 다만 수동으로 셋팅 해줄 경우 러닝커브가 조금씩 있는데 도구 그 자체가 가진 러닝커브라기 보다는 수동적인 환경 설정에 필요한 번들러나 기타등등 도구들에 대한 이해도가 조금씩 추가로 요구 되기 때문에 그렇다.
둘다 많이 쓰이지만 JEST 자체는 프론트엔드를 타겟팅 했다기 보다는 자바스크립트 또는 타입스크립트 환경에서의 테스트를 자동화하기 위한 도구라고 보는게 맞다. 그래서인지 지원되는 브라우저 환경이 실제 환경과 다르고 빈약하다.최근에 버전업을 하면서 jsdom을 디폴트에서 추가적인 구성으로 뺀 것을 보면 node 환경에 대한 테스트 자동화가 더 메인이라는 것을 짐작 해볼 수 있다. 사실 jsdom만으로는 브라우저 환경에서의 컴포넌트 테스트을 완벽하게 수행하기 어려운 편이기에 리액트의 경우 따로 슈퍼셋을 추가해서 사용하기도 하고 말이다.


반대로 storybook의 경우 브라우저 환경에서의 컴포넌트 테스트 그것도 시각화 테스트에는 거의 완벽한(?) 지원을 해주지만 인터랙션이나 node환경은 당연히 JEST의 도움을 받아야한다.

스토리북에서는 컴포넌트를 스토리를 통해서 구조화해서 브라우저환경에서 테스트 해볼 수 있다. 그리고 개인적으로 별로 사용하진 않지만 확대나 여러 뷰포트(해상도)등의 기능을 기본 제공한다. 또 원한다면 추가적인 플러그인 설치를 통해서 몇몇 기능을 추가로 사용 할 수 있다.
스토리북은 기본적으로 메인은 시각적(?) 테스트를 하는데 도움이 되는데 쉽게 생각하면 E2E테스트를 컴포넌트 단위(책임)로 진행 할 수 있도록 도움을 준다. 그리고 크로매틱이라는 추가적인 도구를 통해서 UI의 변화를 (사실상 스냅샷 테스트) 리뷰하면서 개발을 진행 할 수 있게 도움을 준다.
흔히 테스트를 해야한다고 주장하는 사람들이 주로 하는 말중 하나가 "테스트는 그 기능에 대한 명세다" 라는 말이다. 스토리북은 그 말을 프론트엔드에서 가장 편하게 실천하게 해주는 도구라고 볼 수 있다.(개인적인 생각) 벡엔드로 치면 스웨거 같은 APIDOC의 역할을 하는 것인데. 그래서인지 개인적으로는 JEST보다 스토리북을 애용하는 편이다.
개인적으로 JEST를 통한 테스트보다 스토리북을 통한 테스트를 먼저 접하기도 했었고 테스트 스펙에 대한 코드 작성도 어떻게 보면 러닝커브를 가지는데(잘 작성하기 위해서 고민할게 있는 편) 스토리북의 경우 기존의 개인적인 개발 방식(설계나 구조화)에 도움을 주면서도 러닝커브라고 해야할게 그냥 번들러나 트랜스파일러 등 환경설정에 대한 것이 주였고 개인적으로 개발하는 과정에서 자기가 파악 할 수 없는 부분이 있는 것을 별로 안좋아하는 성향이라 이미 예전부터 해당 부분에 대해서는 어느 정도 이해가 있었기에 러닝커브가 없다시피했고 문서화 등에도 도움이 되니 스토리북을 애용하게되었다.
솔직히 JEST를 통해서 jsdom 환경에서 테스트 한다고 해도 프론트엔드라는게 결국엔 눈으로 보이는 UIUX를 다루다보니 그것도 퍼블리싱까지 손대는 입장에서는 JEST를 통한 테스트 자동화라는게 크게 의미도 없었고 어차피 눈으로 확인을 해야하니 짧은 시간안에 쓸만한 수준까지 프로그램을 개발하는 케이스가 많았던 입장에선 테스트에 리소스를 할당할 부분도 별로 없었다. 이부분 때문에 나는 개인적으로 JEST보다 스토리북을 먼저 접하고 도입하는게 좋다고 판단한다.
애초에 프론트엔드 자체가 가진 특징 때문에 jsdom(사실 이게 완벽하게 실제 브라우저 환경을 제공하지도 않는다.)만을 통한 테스트 자동화라는게 큰 의미를 가지는 경우가 드물다. 기껏 생각해보면 컴포넌트가 아닌 유틸 함수들을 개발할때 테스트코드를 작성한다거나 하는 용도인데(그것도 제한적인 리소스 환경에서 필요한가..?) 중요한 비즈니스 로직을 프론트에서 처리하지 않는 이상 거의 없다고 본다. (서버 함수, CICD 자동화 제외)
반대로 스토리북의 경우 퍼블리싱까지 어느정도 겸한다면 특히 컴포넌트 개발에 유용한데 기존의 페이지 단위 개발이 아니라 작은 컴포넌트 단위 부터 그 컴포넌트 들의 결합까지 작은 단위부터 해당 컴포넌트들의 스펙을 스토리북을 통해서 확인하면서 점진적으로 확장하는 방식으로 개발하는데 특히 좋았다.
간단히 말하면 웹앱에 더미 페이지를 만들거나 기존 구성에 개발중인 컴포넌트를 연결해서 컴포넌트 간의 사이드 이펙트 없이 스토리북에서 작은 단위부터 확인하면서 컴포넌트 개발을 진행 할 수 있다는 것. 그러다보니 페이지에서 => 내려가는 방향으로 개발을 하는게 아니라 작은 버튼이나 기능 등 부터 개발을 진행해서 컴포넌트를 예측하기 편하다는 것.
그리고 기본적으로 컴포넌트들을 문서화하면서 개발을 진행하다보니 설계나 구조에 대해서 조금 더 생각 해볼 수 있는 것 같다.
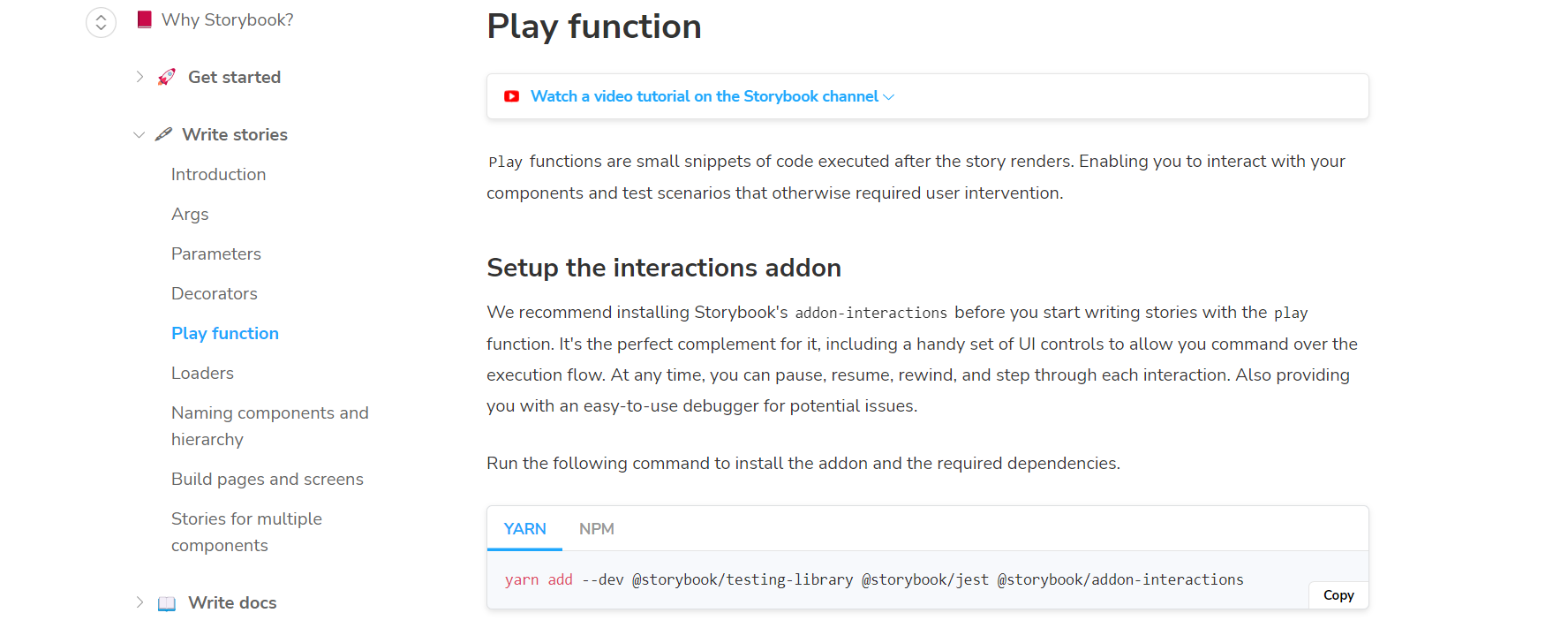
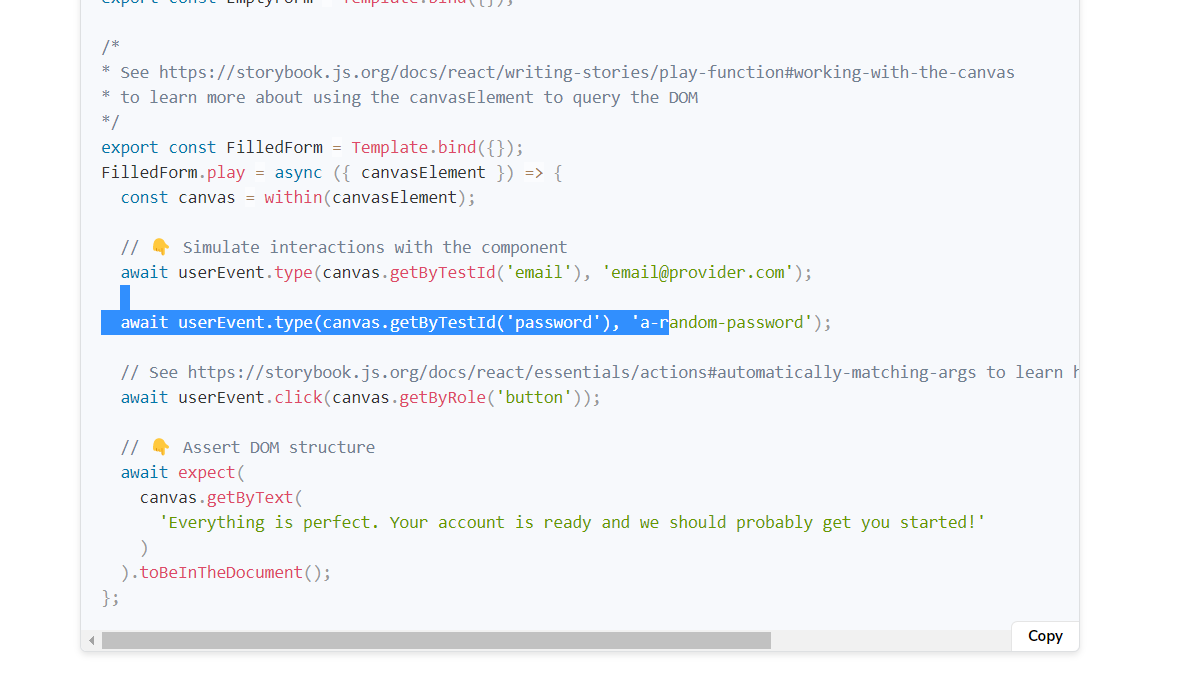
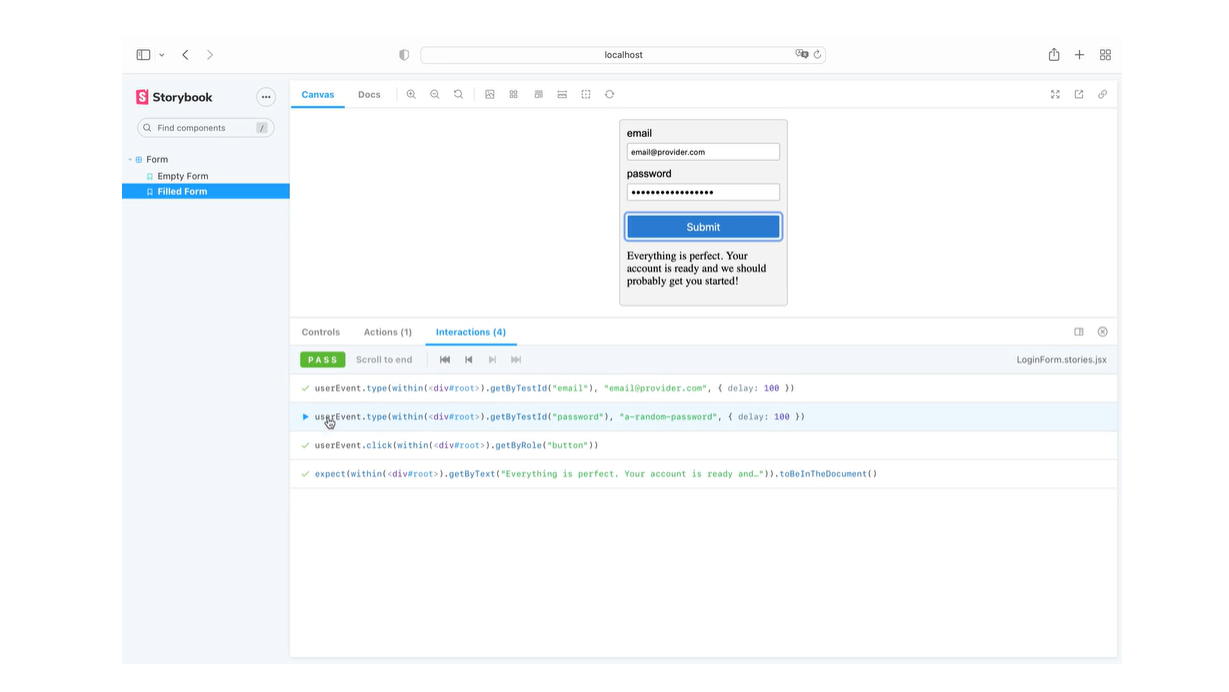
그리고 스토리북을 사용한다고 JEST를 사용하지 못하는 것도 아니다. 예전에는 story와 test를 따로 만들어서 기본적으로 컴포넌트 파일 하나에 스토리 파일 하나 그리고 테스트 파일 하나라는 구성을 갖춰야했기에 난잡해서 개인적으로 시도하다가 포기한 방식이기도 한데 요즘은 지원이 깔끔해져서 스토리 파일 하나에서 인터랙션 테스트까지 처리 할 수 있다.
그렇기에 프론트엔드(리액트)에서는 특수한 목적이 있지 않는 이상은 스토리북을 기반으로 컴포넌트 테스트를 자동화를 하는게 좋다고 생각한다.



위의 인터랙션 테스트에 대한 자세한 부분은 https://storybook.js.org/docs/react/writing-tests/interaction-testing에서 참고할 수 있다.
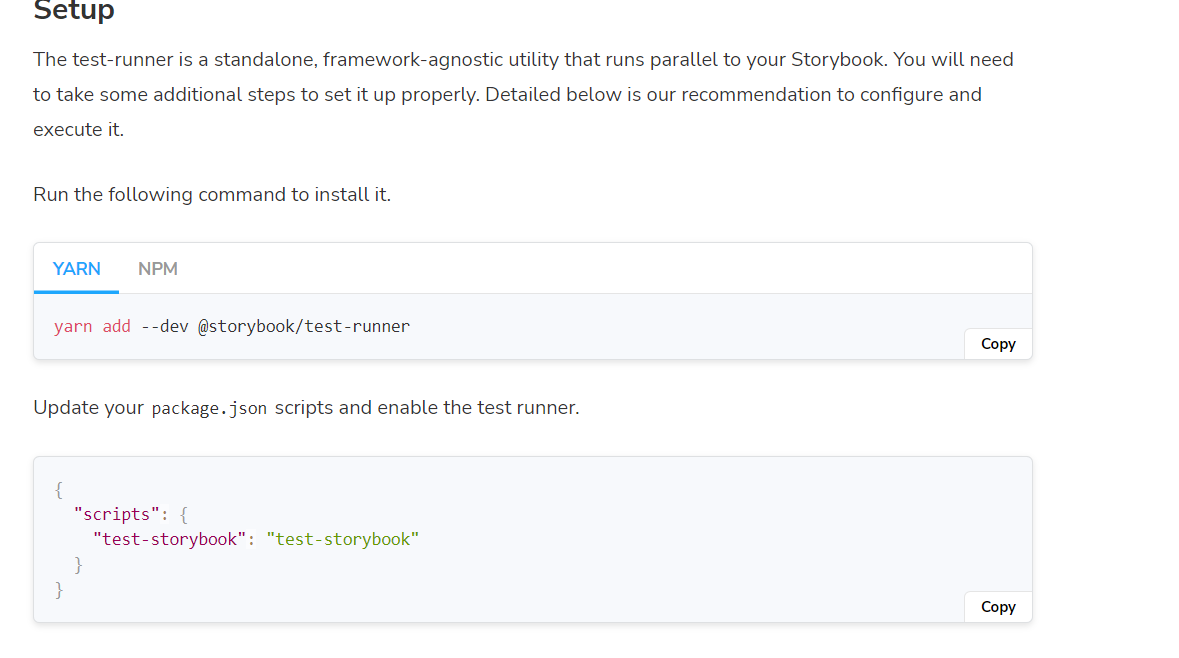
테스트러너까지 사용한다면 굳이 스토리를 일일이 확인 할 필요도 없어진다.


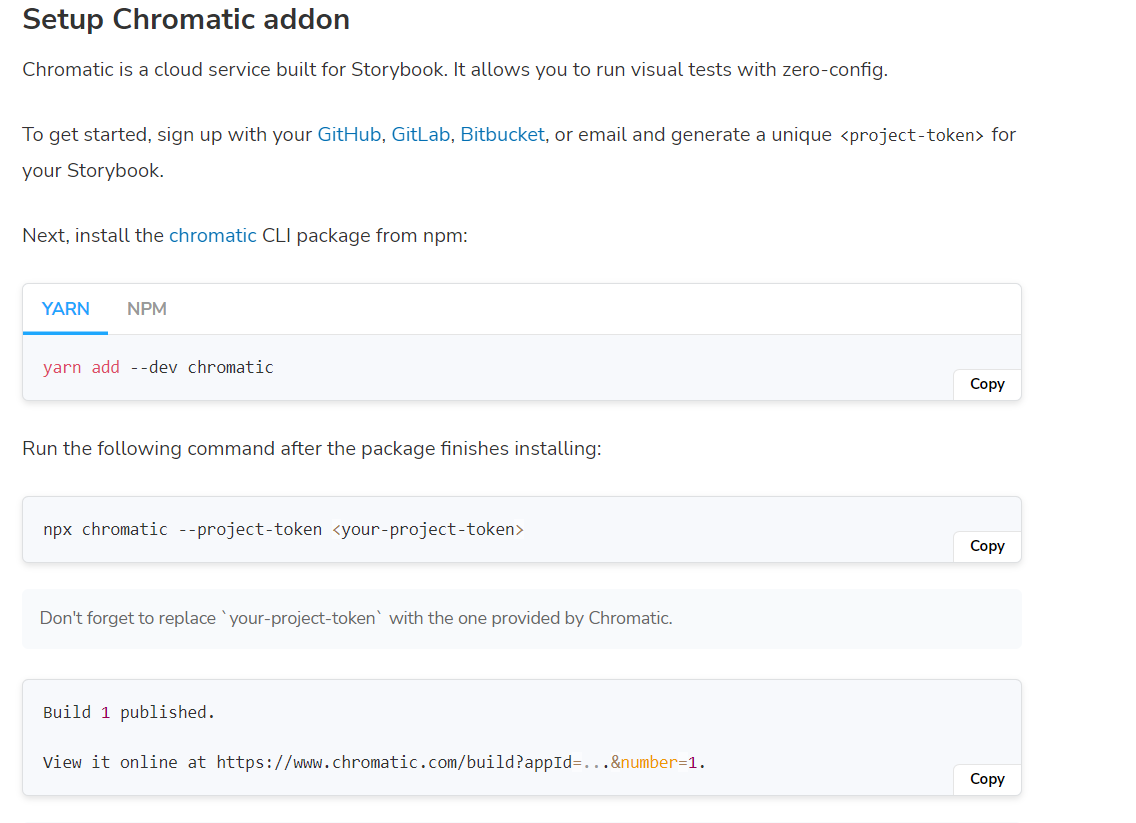
스토리북에 크로매틱을 사용하면 시각적 회귀 테스트(브라우저 런타임의 스냅샷?테스트) 도 쉽게 가능하다.

이 방식에서 개인적으로 생각 하는 단점 몇가지가 있다면 환경 설정에 대한 러닝커브 인데 이건 사실 자동화 도구들을 사용하면 자세히 몰라도 크게 문제가 되진 않을 거같다.(물론 에러나면 디버깅하는데 좀 힘들겠지만)
그리고 좀 무겁다...
'프론트엔드' 카테고리의 다른 글
| [OBS] 치지직 투명 채팅창 설정 하기(CSS) (1) | 2024.11.30 |
|---|---|
| 디바운스 함수에 대하여 (0) | 2023.03.24 |
| 프론트엔드 설계 고민 -6- (2) | 2022.10.03 |
| 프론트엔드 개발에 대한 생각 (2) | 2022.09.14 |
| [프론트엔드] 코드 스플릿에 대한 정리 (0) | 2022.07.20 |
