기술 면접에서 질문 받은 내용, 별로 중요하다고 생각 하지 않던 부분이라 기억이 안났는데, 이게 의미 있는 것 같기도 해서 간단히 정리 해본다.
제어 컴포넌트와 비제어 컴포넌트의 차이
리액트에서 비제어 컴포넌트 와 제어 컴포넌트의 차이는 리액트 라이브러리에서 Form 구현시 어디서 데이터를 다룰지에 따라 달라진다. 제어 컴포넌트의 경우 리액트 컴포넌트(리액트)에서 데이터를 핸들링하고, 비제어 컴포넌트의 경우 기존처럼 DOM객체에서 데이터를 핸들링한다. 가장 핵심적인 차이는 이것이고 사실 이걸 통해서 모든걸 설명 가능하다.
제어 컴포넌트
제어 컴포넌트의 경우 리액트 컴포넌트 자체의 state를 갱신하는 방식으로 동작하기 때문에 폼의 데이터가 항상 최신상태를 유지한다. 다만 그로 인해서 리렌더링이 계속 되고(당연히 react 컴포넌트 상태를 변경하니까) 사용자 입력 마다 이벤트가 발생 할 수 있다
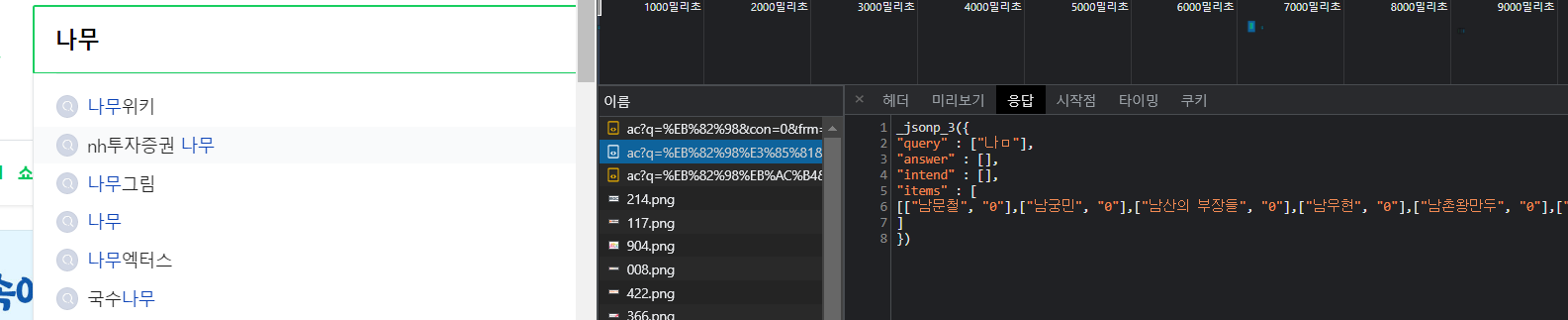
예를 들면 아래 네이버 처럼 검색창에 검색어를 입력할때 나오는 관련 검색어 같은 데이터를 api 요청으로 넣는 경우 문자 하나당 한번의 요청이 발생한다.

영세한 사이트의 경우 해당 문제로 인해서 사이트 속도가 저하 된 경우를 본적이 있고, 유료 API 같은 경우 요청당 과금이 붙기에 경우에 따라서 비제어 컴포넌트를 사용하거나 제어 컴포넌트를 사용하고자 한다면 쓰로틀링과 디바운싱을 고려 해야 할필요가 있다.
https://www.zerocho.com/category/JavaScript/post/59a8e9cb15ac0000182794fa
(JavaScript) 쓰로틀링과 디바운싱
안녕하세요. 이번 시간에는 쓰로틀링(throttling)과 디바운싱(debouncing)에 대해 알아보겠습니다. 원래 예정에 없던 강좌이지만 요청을 받았기 때문에 써봅니다. 프로그래밍 기법 중 하나입니다(아니
www.zerocho.com
비제어 컴포넌트
비제어의 경우 기존 바닐라 방식과 큰차이가 없고 dom을 useRef 훅등을 통해서 직접 폼 요소에 접근해서 데이터를 가져온다. 그렇기에 핸들링 하기전에는 값이 최신화 되지 않고, 리렌더링 되지도 않는다. 그렇기에 항상 폼 요소의 값을 동기화해서 가지고 있거나, 리렌더링이 필요한 경우에는 적합하지 않다. 다만 기존의 리액트가 아닌 코드와의 결합에 있어서 이점이 있고, 쓰로틀링이나 디바운싱이 불가능한 상황에 적합하다.
결론
리액트에서는 제어 컴포넌트를 권장하고 비제어 컴포넌트를 권장하지 않는다. 아래 링크 참조.
https://ko.reactjs.org/docs/uncontrolled-components.html
비제어 컴포넌트 – React
A JavaScript library for building user interfaces
ko.reactjs.org
다만 사용자 입장에서는 비제어 컴포넌트가 가지는 이점을 무시하기 힘들다. 리렌더링이나 이벤트 핸들링이 더 용이한 부분이 있다. 그러니 적당히 적절하게 장단점을 고려해서 쓰자.
'프론트엔드' 카테고리의 다른 글
| [react]내가 context hook을 쓰지 않는 이유. (0) | 2021.12.28 |
|---|---|
| [프론트엔드][개발환경]웹팩 & 웹팩 보일러 플레이트 (1) | 2021.11.15 |
| [프론트엔드] ajax & axios (0) | 2021.09.16 |
| 펫링크 마이그레이션 후기 (0) | 2021.07.08 |
| 프론트엔드 설계 및 디자인 패턴 (1) | 2021.06.28 |

