해당 사이드의 경우 특정 상태관리 오픈소스에 대한 종속성을 없애기 위해서 React hook중 context 와 state 훅 만을 사용해서 글로벌 state를 관리한다.
일단 기존의 context 사용 방식의 경우 여러 컨텍스트를 각 도메인(영역)에 맞게 여러개 만들어서 각 context가 필요한 영역에서 가져다 쓰는 방식이였는데 해당 프로젝트 목적인 사용자 커스텀 기능을 추가하기 위해서 글로벌 state를 많이 추가해야 할 필요성을 느꼈고, 그럴 경우 기존의 방식으로는 너무 난잡하고 코드 스멜이 심해지는 점 때문에 각 state를 도메인 별로 또 state별로 분리해서 관리할 필요성을 느꼈다.



Context를 정리하는 가장 쉬운 방식은 Recoil이나 RTK 같은 상태관리 오픈소스를 사용하는 것이겠지만 프로젝트 제약사항으로 사용할 수 없으니 기존 Redux core 를 사용할때 구조를 참고해서 각 state별 namespace를 만들고 그를 통해서 state의 관심사를 분리하기로 했다. 또 그 state를 도메인 폴더 별로 묶어준다면 크게 헷갈리지도 않고 깔끔하게 정리 될 것이라고 보았고 그걸 1store(context) 방식으로 바인딩하고 각 state의 정해진 형식을 정리해서 context 내부에 주입해주면 될거라 보았다.
여기서 고려해야 하는 점은 reducer 사용과 react hook의 경우 react components 내부에서만 실행가능 하다는 점 정도 였다.
Provider의 경우 기존의 구성을 그대로 따라가기로 했고 context를 자동화하기 위해서는 해당 state 모듈들이 특정 양식을 따라야하는데 어떤 식으로 할까 고민하다가 여러 시행착오 끝에 reducer처럼 initState와 setContext라는 두 부분으로 파일을 구성하는 것이 가장 적절하다고 판단했다.

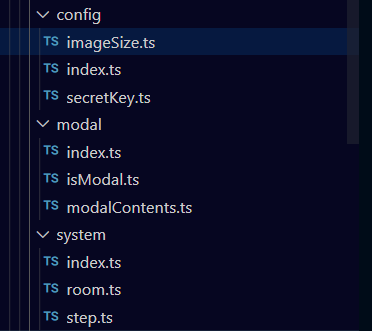
내보내기 방식의 경우 개인적으로 default나 {}를 통해서 한번에 모두 내보내는 것을 선호하는데 { foo, bar }의 경우 요즘 export foo, export bar 형식으로 많이 쓰길래 해당 방식으로 해보았다. 내보내진 initState가 createContext의 초기 변수에 할당되고 setContext 부분이 실제 context에 담겨있는 상태 핸들링에 관한 로직이다. 위와 같은 구성으로 상태를 선언한후 해당 상태를 분류해서 config, system, modal 도메인 폴더로 묶어줬다.

각 폴더 별로 index 파일이 하나 있는데 해당 파일로 도메인 모듈들을 묶어서 한번에 제공해준다.

그후 해당 상태 모듈들을 모두 묶는 rootState를 만들어줬다.

이렇게 한후 configure Context에서 해당 모듈들을 자동으로 바인딩하면 되는데 나는 이렇게 해줬다.

initState들을 모아서 createContext에 넣어주고 Context 내부에서 react hook(useState)를 실행시킨후 그 값들을 받아서 Provider에 value로 바인딩해준다. 이를 통해서 1 store(context)로 기존의 state를 각 도메인과 관심사에 따라서 namespace 단위로 분리한 후 깔끔하게 관리 할 수 있게되었다. 전체적인 구조는 이렇다.

이렇게 앞으로 해당 오픈 소스 프로젝트의 config를 추가할때 최소한의 부분만 건드리면서 깔끔하게 코드를 유지 할 수 있게 되었다. 다만 해당 구조로 짜고나니 createContext 타입추론이 제대로 안되는 부분이 있는데(any) 해당 부분은 조금 고민해봐야겠다. 역시 그냥 Recoil이나 RTK를 쓰는게 맞을거 같다는 생각을 1스택 적립
'프로젝트' 카테고리의 다른 글
| 오픈소스 디자인시스템 만들기 -1- (0) | 2022.10.14 |
|---|---|
| [JS] 테트리스를 간단히 만들어보며. (2) | 2022.03.20 |
| [JS]노션 기능을 간단히 따라 만들어보며 (0) | 2022.03.07 |
| [js-util] 바닐라 js로 프론트엔드 기능 개발하기. (0) | 2022.01.30 |
| [웹챗] 디자인 수정 & 기능추가 & 소켓이벤트 변경 (0) | 2021.12.13 |


