
웹프론트 개발에서 스토리북은 매우 유용하다. 웹페이지를 개발을 할때 기능 단위, 그리고 좀 더 세분화 하면 컴포넌트 단위로 개발을 진행하게 되는데 웹프론트의 경우 UI를 개발하다보니 로직에 대한 테스트를 jest나 테스트 도구로 자동화 테스트를 진행한다고 해도 사실 실제로 보이는 부분(굳이 구분 하면 퍼블리싱)이 어떤지 컴포넌트와 각 조합마다 확인을 해야하는 상황이 생긴다.
마크업이라는게 수치적으로 자동화하는 것으로 끝나는게 아니라서 그런거 같다. 어쨌든 그런 경우 결국 E2E방식으로 확인을 해야하는데 스토리북이 없다면 기존의 개발중인 웹어플리케이션에 지금 개발하는 부분들을 연결해서 실행시키고 테스트를 돌려야 하는 등 여러 귀찮은 과정이 필요하다. 물론 스토리북도 스토리 코드를 작성해야하는 귀찮음이 존재하긴 하지만 따로 템플릿 설정이나 개발환경을 분리하지 않고 기존의 웹어플리케이션에 추가적인 영향 없이 기존 개발 환경에서 스토리 코드를 작성 하는 것만으로도 스토리북을 통해서 쉽게 다양한 뷰포트나 환경 또 여러 조합에 따라 달라지는 것을 실시간으로 눈으로 확인하면서 개발을 진행 할 수 있다는 것의 편리함은 한번 경험해본 사람이면 누구나 스토리북을 꾸준히 사용하게 하는 점이 아닐까 생각이 든다.
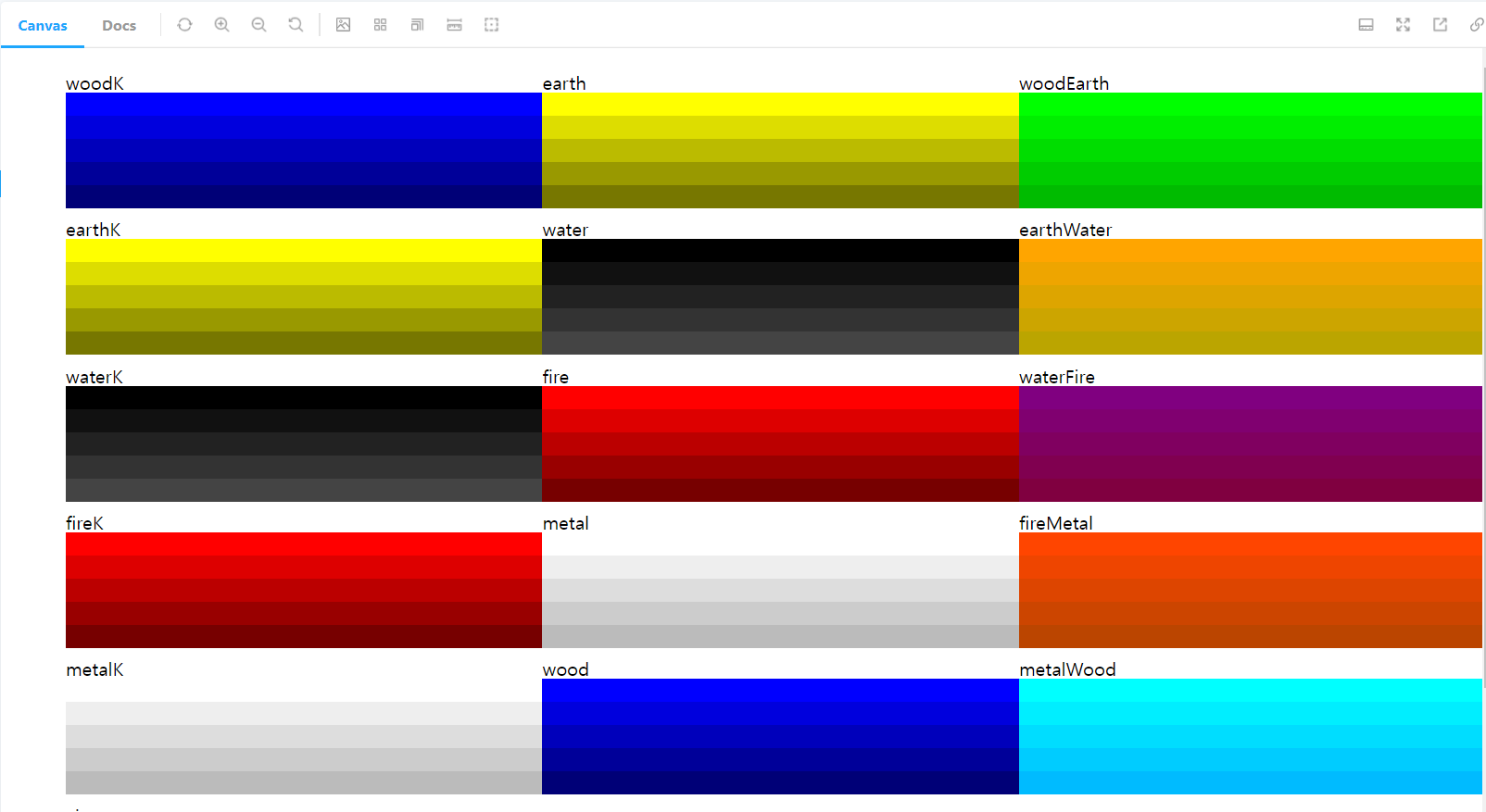
거기에 벡엔드에서의 스웨거 같은 문서화까지 기본으로 제공된다. 그러다보니 디자인 시스템을 개발하는데도 피그마 등과 같이 많이 쓰이는데 굳이 컴포넌트에 대한 스토리가 아니라도 커스텀으로 스토리 자체를 어떻게 작성하냐에 따라서 위와 같이 쓸 수 도 있는데 매우 유용하다.
디자인 시스템을 위해서 디자인 토큰의 스키마를 시각화해서 한눈에 보고 검토 할 수 있는 스토리를 간단하게 작성해보았는데 오행과 그 상극을 통한 간색의 배합을 통한 시맨틱한 위계질서는 직관적이라는 장점을 가지지만 (대응하는 특성들의 결합으로 발생하는 새로운 색) 이전 시대의 특유의 제약과 아날로그적인 감성 때문인지 색대비가 너무 강한 편이다. 그래서인지 기본 베이스는 결국 음양 즉 음양오행설의 음양을 기반으로 심플한 디자인을 잡고 오행을 통해서 포인트를 주는 방식으로 가는게 합리적이지 않을까? 라는 가설이 가장 설득력이 있는 것 같다.
'프로젝트' 카테고리의 다른 글
| 오픈소스 디자인 시스템 만들기 -4- (0) | 2022.11.29 |
|---|---|
| 오픈소스 디자인 시스템 만들기 -3- (0) | 2022.11.12 |
| 오픈소스 디자인시스템 만들기 -1- (0) | 2022.10.14 |
| [JS] 테트리스를 간단히 만들어보며. (2) | 2022.03.20 |
| [웹챗] 컨텍스트 정리하기 (0) | 2022.03.08 |

